Final Topic Website

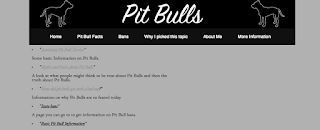
For the past few weeks , I have been working on my final. I got to decided what my website was about and i decide on pit bulls. I had to make at least five pages, each having their own requirements. Wile making this project I learned how to put my side bar horizontally on top instead of down the side. I ran into a few problems with the css, but eventually figured out I was using two different css files. After I fixed that problem, I ran into problem with the page links. It took some trial and error. but in the end I got them to work. If I could go back and change anything on my project, I would add more information to my pages an try some new things with the HTML. Something I liked about my project was the banner and the navigation bar.It took a while to figure out the navigation bar, but I got it to work eventually. I really like how the banner turned out. Overall I liked this project. It was nice to have some control over the look and
feel of my website. I also liked how we got to pick
our own topics because that allowed me to research a
topic I was interested in and make a website about it.



Comments
Post a Comment